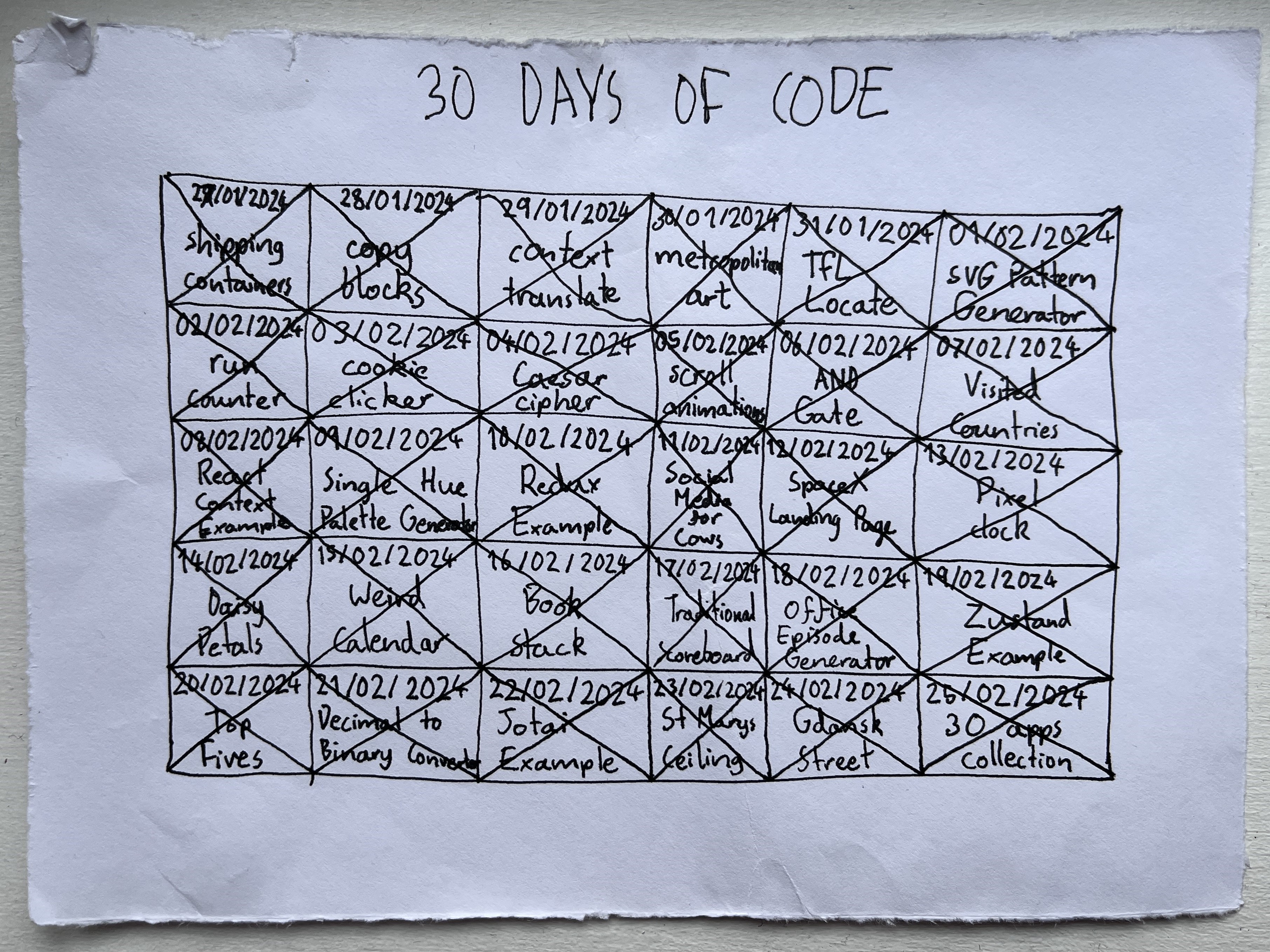
I created 30 web apps in 30 days. Click on the squares below to see them.

27/01/2024
28/01/2024
29/01/2024
30/01/2024
31/01/2024
01/02/2024
02/02/2024
03/02/2024
04/02/2024
05/02/2024
06/02/2024
07/02/2024
08/02/2024
09/02/2024
10/02/2024
11/02/2024
12/02/2024
13/02/2024
14/02/2024
15/02/2024
16/02/2024
17/02/2024
18/02/2024
19/02/2024
20/02/2024
20/02/2024
21/02/2024
22/02/2024
23/02/2024
24/02/2024
25/02/2024
Scroll to read more
On the 27th of January 2024 I decided to take on the challenge of building a web app every day for the next 30 days. The purpose of the challenge was to widen my knowledge of web development, as well as to market my main project Silk, which is an app store for web apps. I finished the challenge on the 25th of February, having successfully created a brand new web app every day for 30 days.
All the apps are built using React, Next.js, Typescript, Tailwind CSS and Vercel. I've experimented with a wide variety of other technologies, including cookies, react-spring, react-simple-maps, react-color, supabase, canvas, redux, zustand and jotai. I've also integrated with many third-party APIs and data sources, including OpenAI, Google Maps JavaScript API, API-FOOTBALL and MoviesDatabase.
Here are a few of my favourites:
This one is probably the best idea I had, super fun but you do have to be a bit of a London nerd.

TfL Locate
Find a london tube station without zooming in or out
I've found this unreasonably useful given how simple it is. It's pretty much always open in my browser now.

Copy Blocks
A place to quickly copy and paste blocks of text you use frequently
A simple colour palette generator that uses the HSL colour format to generate a palette of colours all with the same hue.

Single Hue Palette Generator
Colour palette generator
The solution to one of the biggest painpoints in modern life: choosing an episode of The Office.

Office Episode Generator
Picks a random episode of The Office for you to watch